Template default bawaan Bloger biasanya minim sekali dengan widget2 termasuk menu navigasi. terkecuali jika kita mendownload sendiri template dari blog lain itupun masih susah di edit...menu navigasi itu penting artinya untuk meningkatkan kunjungan ke blog kita. Walaupun masih ada cara lain seperti menambahkan Label, Recent Posts, Related Posts ataupun Popular Posts di Blog kita, menu navigasi biasanya terdiri dua macam yaitu : Vertikal dan Horisontal. Menu navigasi Vertikal ( Menu Navigasi Lurus ke atas biasanya diletakkan di Sidebar) sedangkan menu Navigasi Lurus kita letakkan di atas judul Posting atau di bawah header / Judul Blog
| contoh menu navigasi horizontal bercabang Tampilan di HTML seperti menu di blog saya ( menu atas ) |
Membuat menu navigasi bisa dilakukan dengan berbagai cara, bisa memasukkan kode css ke dalam template, ini permanen tentunya, dan cara yang kedua cukup menambahkan widget dengan memasukkan kode tertentu ke dalam widget/gadget tersebut. Pada Tutorial ini saya akan membuat menu navigasi horizontal dengan cara yang cukup mudah yang letaknya di bawah header.
Oke langsung saja bagaimana cara membuat menu navigasi horisontal bercabang,
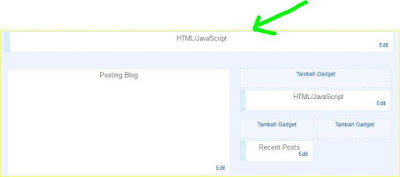
Masuk ke akun blogger> Dasbor > tata letak > Tambahkan gadget > pilih HTML/Javascript, kemudian masukkan kode berikut ini. (Jangan lupa saat menambahkan gadget, pilih gadget yang di bawah header.)
 |
| add menu navigasi |
Profil
Sejarah
Tujuan
Berbagi
Perjuangan
Pengalaman
Arti Sahabat
Dunia Bisnis
Paytren
Google Ads
Tips dan Trik
Cara Membuat Menu-Submenu
Kode Warna HTML
Ilmu
Belajar Tajwid
Tuntunan Sholat dari SD
Pemahaman Keris
Amalan sebagian Ilmu Kejawen
Syeikh Siti Jenar
Sunan Kalijaga
Syeikh Abdul Qodir Jailani
Sedikit tentang TASAWUF
Pengaturan dan modifikasi;
1. Silahkan ubah warna background menu sesuai selera ditandai dengan kode seperti #2E9AFE
2. Untuk membuang cabang yang tidak dibutuhkan (mungkin terlalu banyak lihat kode berwarna biru
<ul>
<li><a href='#'>Sub Sub Menu 1</a></li>
<li><a href='#'>Sub Sub Menu 2</a></li>
</ul>
bisa juga sobat tambahkan di item menu lainnya jika ingin.
3. Masukkan alamat halaman atau postingan blog yang anda kehendaki pada kode # atau yang ada alamat web saya diatas
4. Perhatikan kode-kode yang sudah diberi warna saat menambah atau membuang item menu tertentu agar tidak error.
Oke saya kira sudah cukup jelas dan mudah, untuk live demo silahkan buka di sini
Selamat mencoba.
Update:
Buat sobat yang bermasalah saat memasang di elemen header cari kode berikut ini (warna merah):
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'><b:widget id='Header1' locked='true' title='Sample Blog (Header)' type='Header'><b:includable id='main'>
ganti 1 menjadi 3 no menjadi yes sehingga menjadi seperti ini.
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
Setelah itu pindahkan kode HTML/javascriptnya diatas atau di bawah elemen header.
Sekian dan terima kasih







No comments:
Post a Comment
dari hati ke- hati untuk hidup ini lebih baik